


In today's vast and saturated online world, an amazing user experience and creative web design aren't just nice extra things to have; they’re expected and necessary for a website to be successful.
Staying on top of the latest web design trends is a sure-fire way for web designers to ensure they're prepared to capture the fleeting attention of the online masses among the huge competition. We’ve all had a lot of time to browse the web over the past two years, and it's safe to say that this time presented – and continues to present – exciting opportunities and potential for more creativity in the evolution of web design.
So let's have a look at 7 latest web trends that are taking over the web-design world this year.
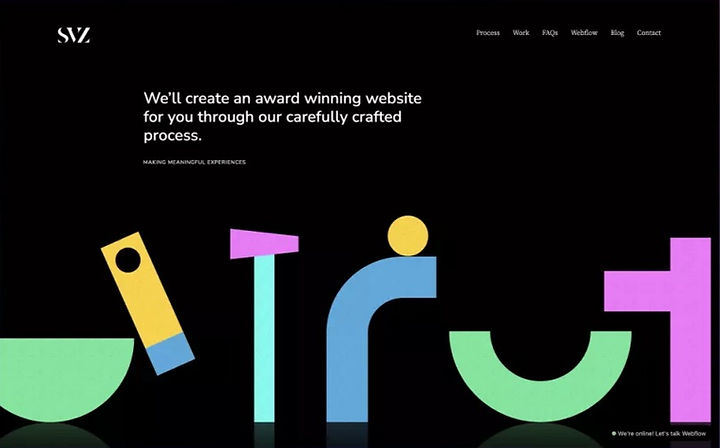
The hero section of a website doesn’t need to solely rely on apparent imagery or photo carousels to be super. Keeping things simple quite often helps set the tone for why the visitor is there in the first place, and why they should continue to scroll. Just look at websites like SVZ, which use colour, shapes, typography, and layout to communicate their unique brand identity in a simple, yet enticing way.

A good exercise for any web designer is to play around with typography from the git-go. No images, no graphics, just type. Sometimes, the bigger and bolder the typography, the better and longer-lasting impression a website can make. But that’s not always the case. At a certain size, words become more of a graphic element than simply copy, making typography the visual focal point of a site. Choosing a font helps set the tone for what the audience expects from the website, so it’s important to strike the right balance between size and scale.

Eva Habermann’s film portfolio website overlays large typography onto a moving film portfolio reel. The text is actually blocking part of the image, eliciting curiosity in visitors to see more. The use of a sans-serif font in two colours creates just the right amount of contrast without making the text overwhelming or illegible.
Illustrations have obviously been used in web design for years, yet abstract illustrations, in particular, are continuing to rise in popularity. Why? Well, they offer designers the unique opportunity to mix and match different mediums for some interestingly unpredictable results.

Organic textures add a handmade look and feel, hand-drawn scribbles provide familiarity, mixing and matching seemingly endless possibilities – a welcome contrast in the digital landscape. Take a look at these blog illustrations by Adam Ho. Utilizing ultra-thin lines and quirky graphic shapes, Adam’s illustrations feel like they could be technical drawings without directly depicting any specific object.
Toggling that nostalgia/modernist line is, wait for it, linework. Designers are using lines to delineate sections, paragraphs, headers, and product galleries on websites with more visual weight and flair. Linework is also great for creating dynamic grids for an entire webpage. In some cases, these structured lines and grids make static websites feel almost app-like.

From a different perspective, this sort of design grants websites a more physical feel as well, almost akin to a magazine or newspaper. CPGD uses bold black lines to evoke an almost retro graphic effect. Each section within the lined grid is a different colour helping differentiate content, and the mouseover colour change orients visitors on the page. The illustrations help bring this style even further into trending territory.
Claymorphism is one of the fresh and newest web design trends. Friendly, Engaging 3D hands/humans/ or you name any other illustration, you can use this emerging fresh and new web design trend to give a very interactive look to your website. It blends well in the minimalist design world.
Claymorphism is made by blending four styles:

Wannthis.one is producing some great designs and themes in this space.
If your agency is looking to start offering the new trends of web design to your customers and wondering how to look for the right team, look no further! We at Aumadi are working with our clients and partners to produce some of the best designed websites out there.
If you would like to learn more or need a partner that can offer website development and app development services, reach out today!